縮排會構成文字節點
問題描述
當瀏覽器去解析HTML檔案時會根據讀取到的內容所具有的特徵來判定該內容是屬於什麼種類的節點,而剛好縮排(換行和空白)會被瀏覽器當作一般文字並轉化成文字節點,這情況時常發在標籤之間的縮排,拿下圖的程式碼作為例子,其中<ul>和<li>之間存在著”\n “,而<li>之間也存在同樣的縮排
1 | <ul> |
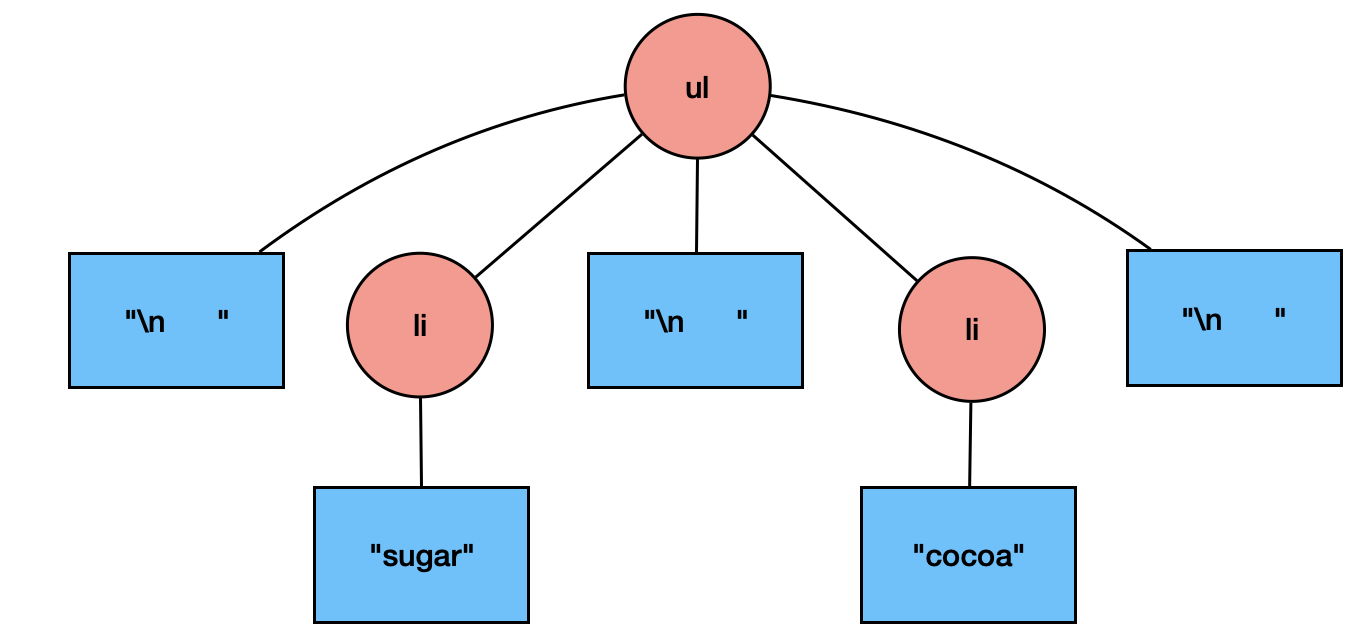
這會使DOM Tree多產生幾個存放縮排內容的文字節點(如下圖),而這樣的節點有可能會影響著DOM節點的遍歷,且會增加渲染過程的成本。

解法
由於是因爲出現縮排內容才額外產生存放縮排內容的文字節點,因此只要把縮排刪除就能解決,但這樣會對易讀性有所影響,因此實務上會在正式發佈網站前,會採用一種自動化工具能將文件裡的縮排全部取消,而這個程序稱為 Minify,取消後的縮排也會使檔案縮小,另外這程序也時常在一般專案出現,比如Bootstrap的函式庫裡都會含有min檔名,那是經過 Minify 程序的檔案。
本Blog上的所有文章除特别聲明外,均採用 CC BY-SA 4.0 協議 ,轉載請註明出處!